Ini adalah efek yang mudah yang dapat Anda buat dengan kanvas 7 yang mengambil keuntungan dari SpriteEffects Deneba itu ™ teknologi. Ide dasarnya adalah untuk membuat objek teks pada bingkai induk kemudian membuat salinan objek lensa dan tempat ke dalam bingkai yang berurutan, reposisi sebagai Anda pergi. Dokumen adalah setup sebagai dokumen animasi dan diekspor sebagai GIF animasi. Anda dapat menempatkan obyek lensa lebih dari jenis lain objek (misalnya objek cat atau objek vector) dan menghasilkan efek yang sama. Dalam hal ini kita menggunakan objek teks.
Pada akhir tutorial ini adalah kanvas 7 kaca pembesar download dokumen yang dapat Anda gunakan di tempat lensa sederhana dalam tutorial ini. Jadi mari kita mulai!
 |
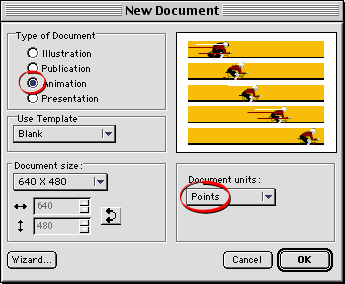
1. Mulailah dengan mengklik File> New. Dalam dialog. pilih "Animasi" sebagai jenis dokumen. Pilih "Poin" untuk unit dokumen (dilingkari di bawah).
2. Memunculkan palet Dokumen Tata Letak. Kanvas menciptakan dokumen dengan Frame Guru dan kerangka dokumen yang disebut "Frame 1". Frame 1 akan menjadi frame yang aktif secara default (ditampilkan dipilih di bawah).
3. Klik Frame Guru untuk membuat frame aktif (dilingkari di bawah).

4. Menggunakan Text tool  , Klik di mana saja dalam dokumen dan jenis teks.
, Klik di mana saja dalam dokumen dan jenis teks.






0 komentar:
Post a Comment